
height: 100%无效?
昨晚在做一个小 demo 时想要实现水平垂直都居中的效果,使用 flex 布局,CSS 样式如下:
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
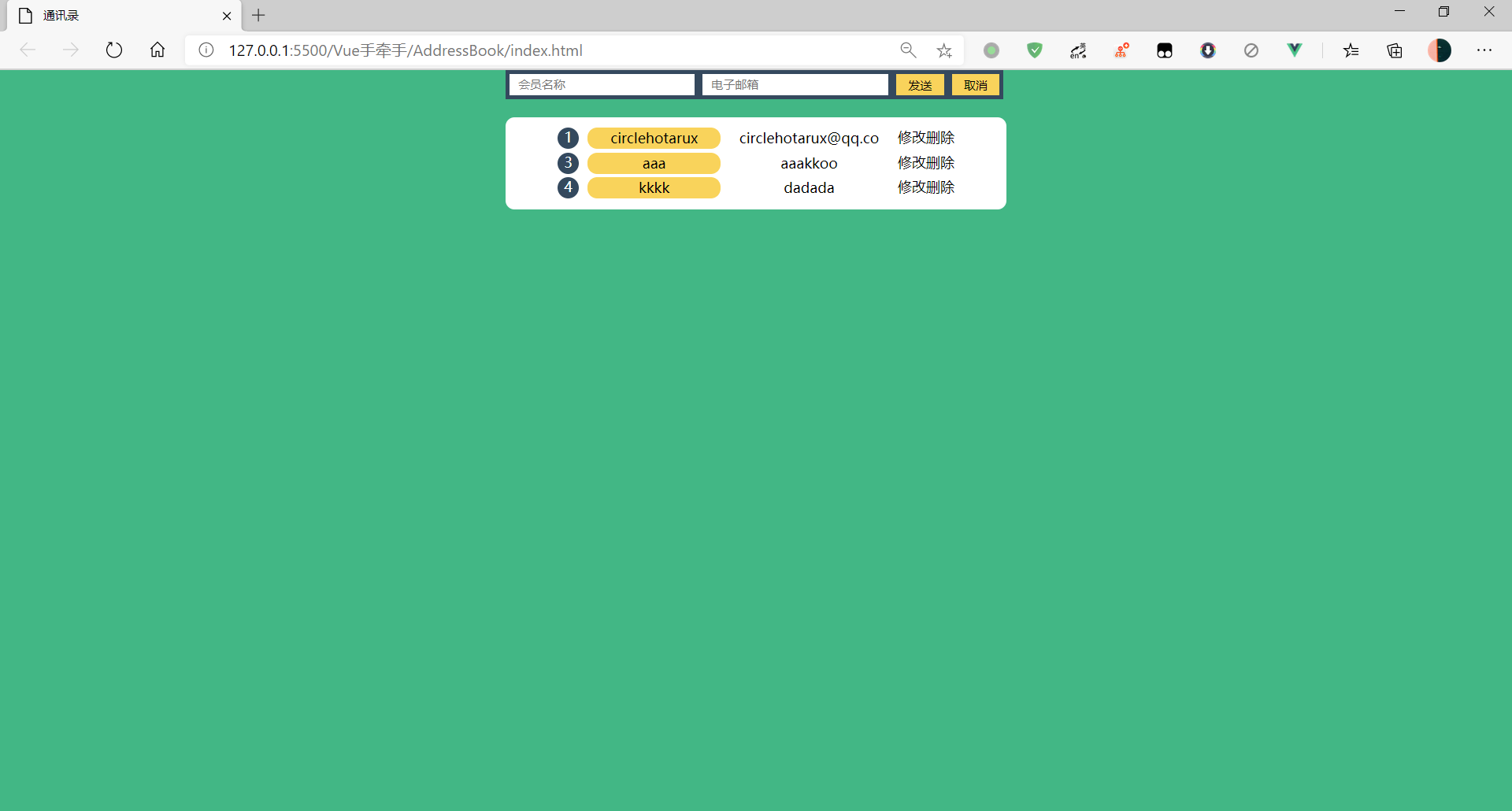
}效果如下:

可以看到水平居中生效了,但垂直方向上并没有居中。google 一番后发现可能是没有指定高度,遂加上height: 100%,结果还是不行。试着给出具体值,如height: 600px,发现确实有居中。因此一定是height: 100%有问题。
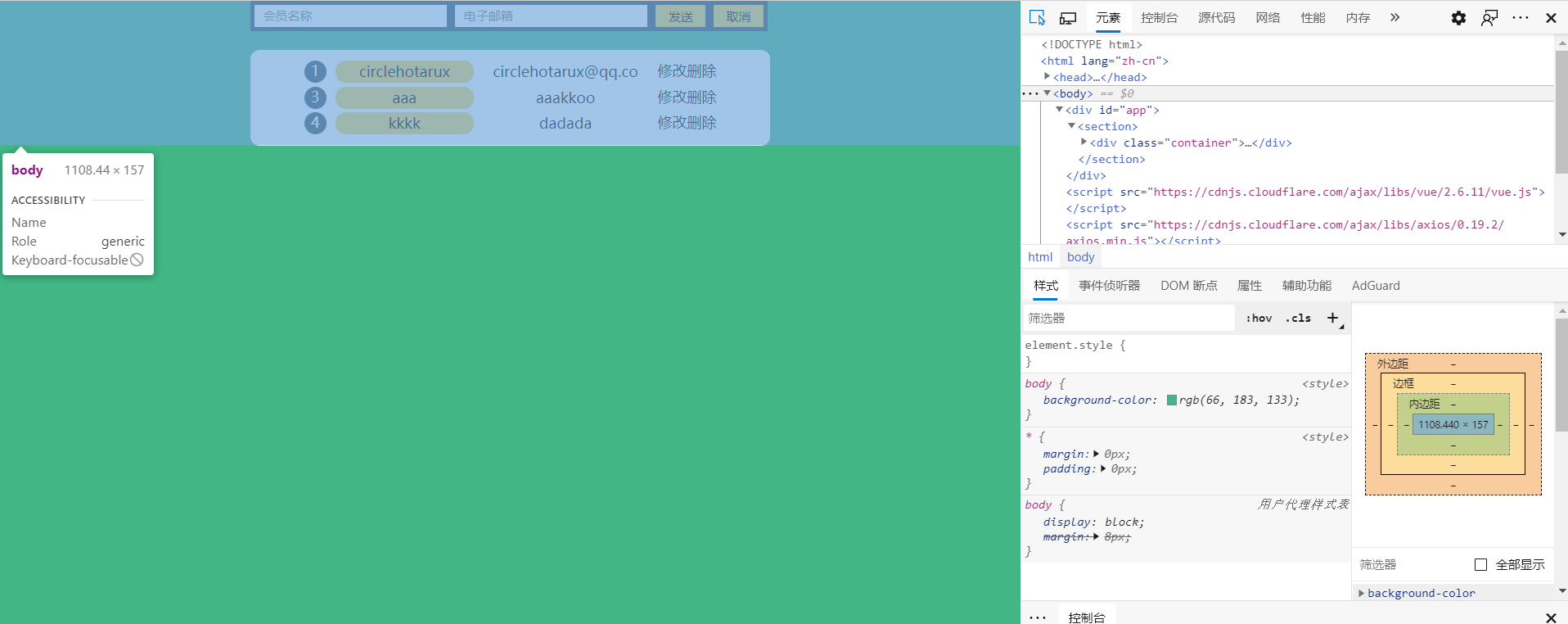
F12 右键检查,发现父元素的高度跟 container 一样高,因此原因很可能是出在父元素身上。

google 一番后发现原来浏览器默认的 body 和 html 高度是 auto。因此需要使用如下代码进行指定:
html,
body {
height: 100%;
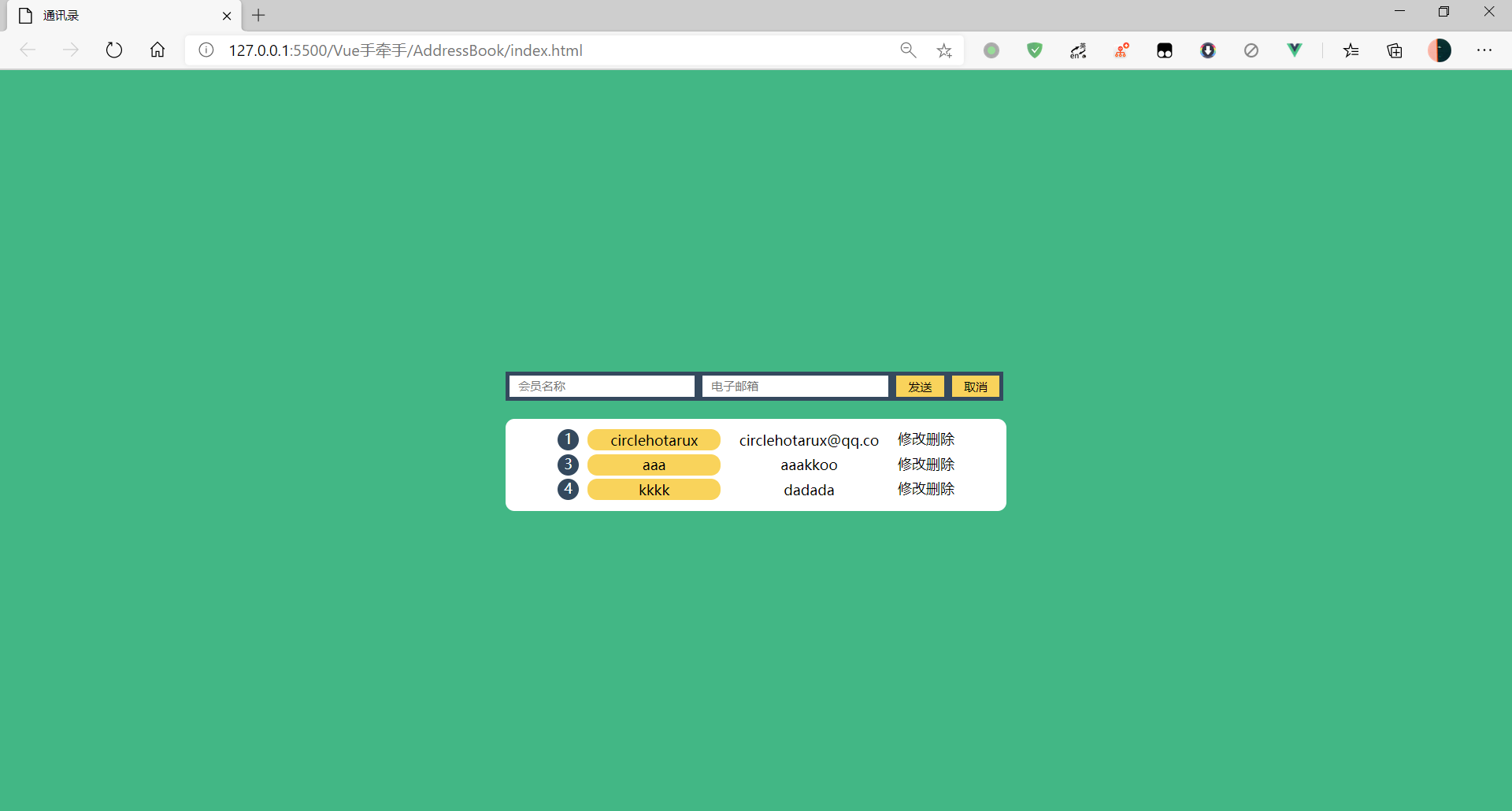
}另外块元素的高度也需要设置或者由内容的高度来决定。

说起来,这个问题好像在大二刚接触前端的时候也有搜索过,看来不会的还是要多多记录下来,以后还可以回过头来看看自己踩过的坑