
Nuxt 项目如何配置 nuxt-i18n
nuxt-i18n 是 Nuxt 对 Vue I18n 的集成,与 Vue I18n 在 Vue CLI 创建的项目的配置方法上有所不同,相关资料也比较少。
配置步骤
yarn add nuxt-i18n下载 nuxt-i18n;- 在根目录下创建 locales 文件夹,里面包含所需的国际化 json 文件,如:en.json、zh.json;
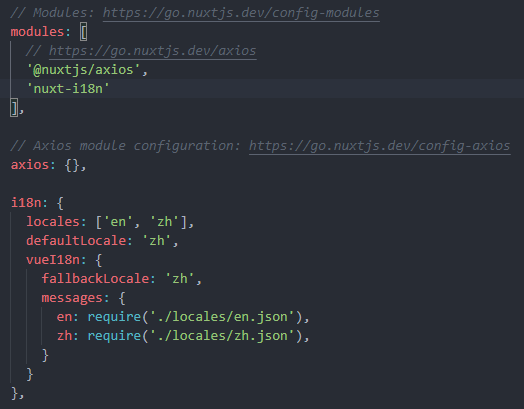
- 在 nuxt.config.js 中的 modules 内添加 ‘nuxt-i18n’,并新增 i18n 配置(此处设置默认语言为中文)。

- 使用如
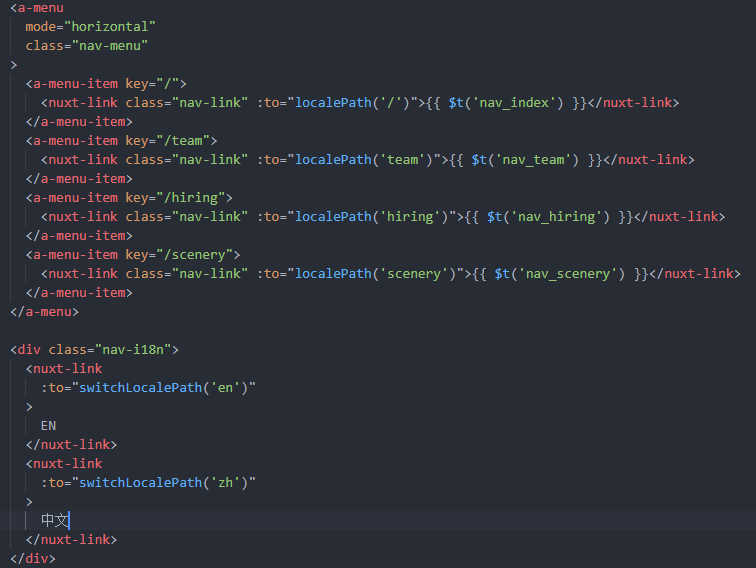
<nuxt-link :to="switchLocalePath('en')">EN</nuxt-link>的代码切换至英文页面。 - 使用如
<nuxt-link :to="localePath('/')">{{ $t('nav_index') }}</nuxt-link>的代码将根据当前语言跳转到相应语言的页面。